약 2주간 내 모든 시간을 올인했던 프로젝트가 끝났다.
1학기를 갈무리하는 목적의 필수 프로젝트였지만,
내가 앞으로도 다듬고 꾸려나갈 소중한 작품이 되기를 바랐다. (정확히 말하면 내 새끼...)
나와 방향이 정확히 일치했던
우리반 대표 뼈론트엔드 (뼛속까지 프론트 🙄) 소대장님과 프로젝트 메이트가 되었고,
그렇게 우리는 프로젝트에 뼈랑 연골까지 갈아넣어 순살이 될 팀 modorie를 결성했다.

프로젝트, 어떻게 진행했어?
기본적인 협업 툴은 Swit, Github, Figma, 디스코드를 사용했다.
원래 디스코드보단 게더타운을 선호했지만, 디스코드는 하리보와 같은 강력한 음악 봇이 제공되기 때문에 🥺
노동요를 포기할 수 없어 디스코드로 옮겼다.

스윗은 각종 자료, 캡쳐 공유와 메세지 소통, 그리고 매일 매일의 TODO 리스트와 개발일지 기록용으로 사용했다.

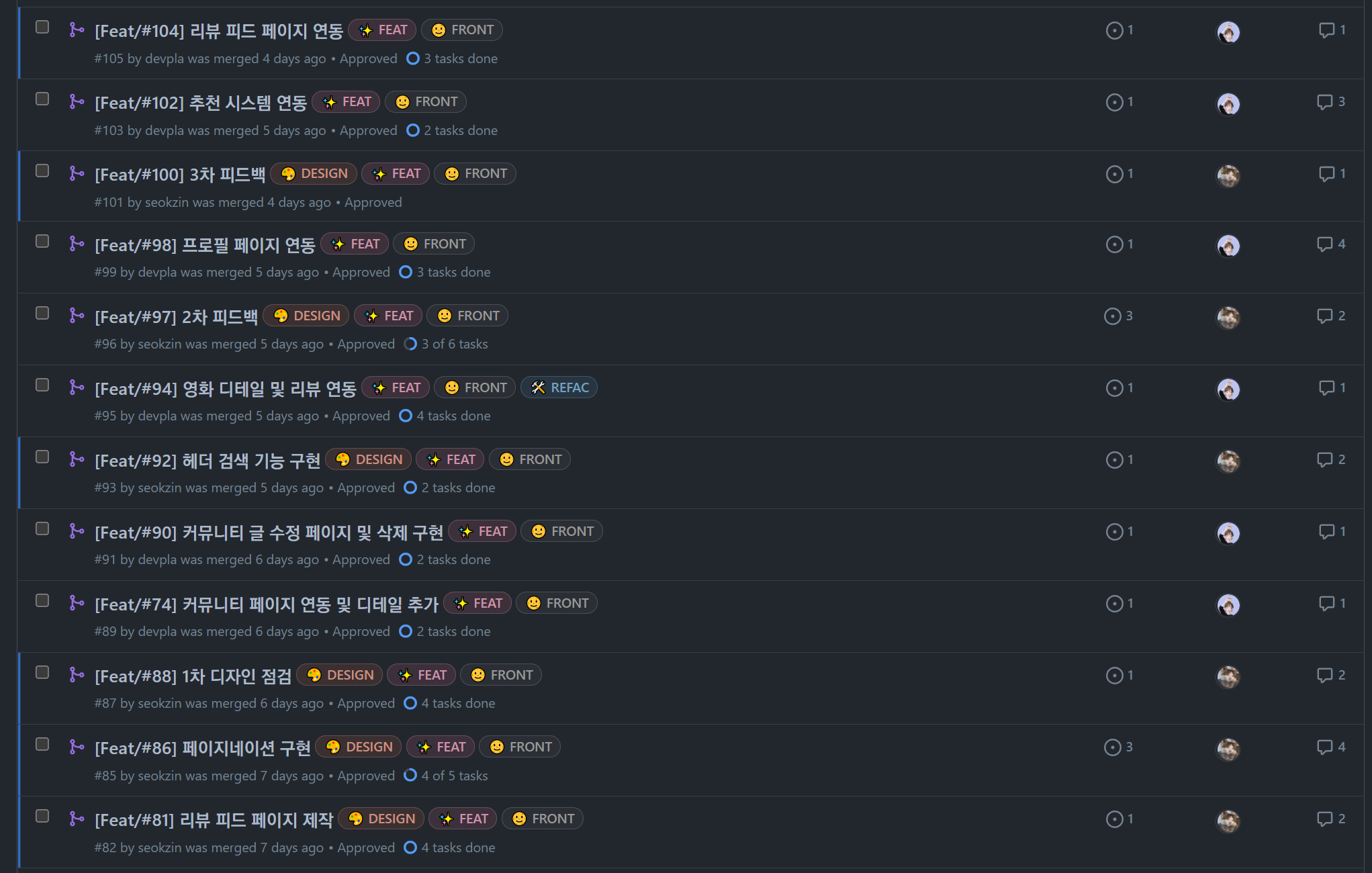
Git은 우리 팀 Git 장인의 지도 하에
Issue, Git Flow, 프로젝트 칸반까지 야무지게 사용했다.

덕분에 프로젝트 진행하는 동안 Github 잔디에 경험치 부스트 뿌려져서
소대장님이랑 나란히 코덕 11월 1, 2위를 해버렸다. 🙄

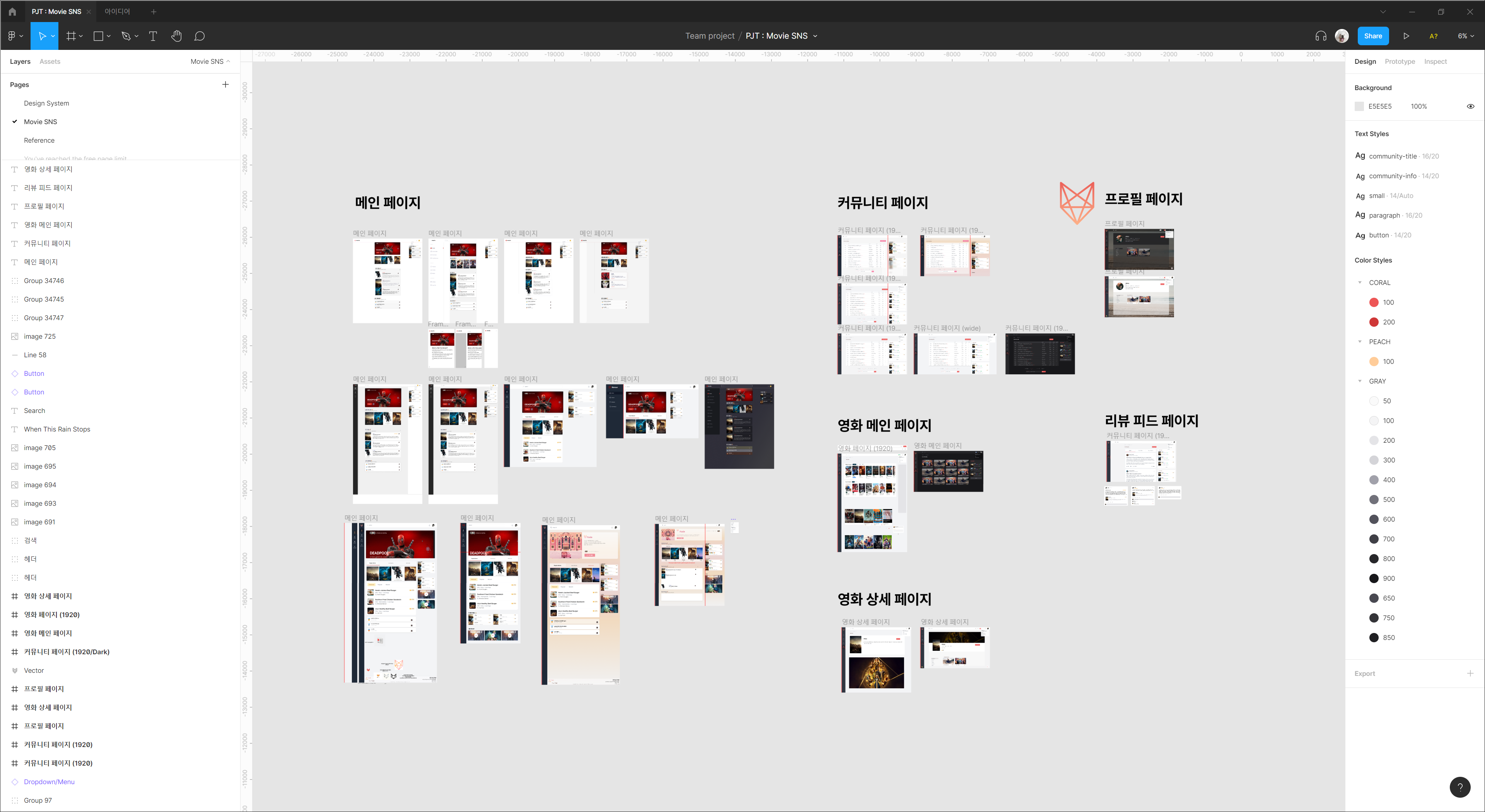
Figma는 아이디에이션, 디자인, 레퍼런스 수집 등 다양한 용도로 사용했다.



Figma를 얼마나 야무지게 사용했냐면,
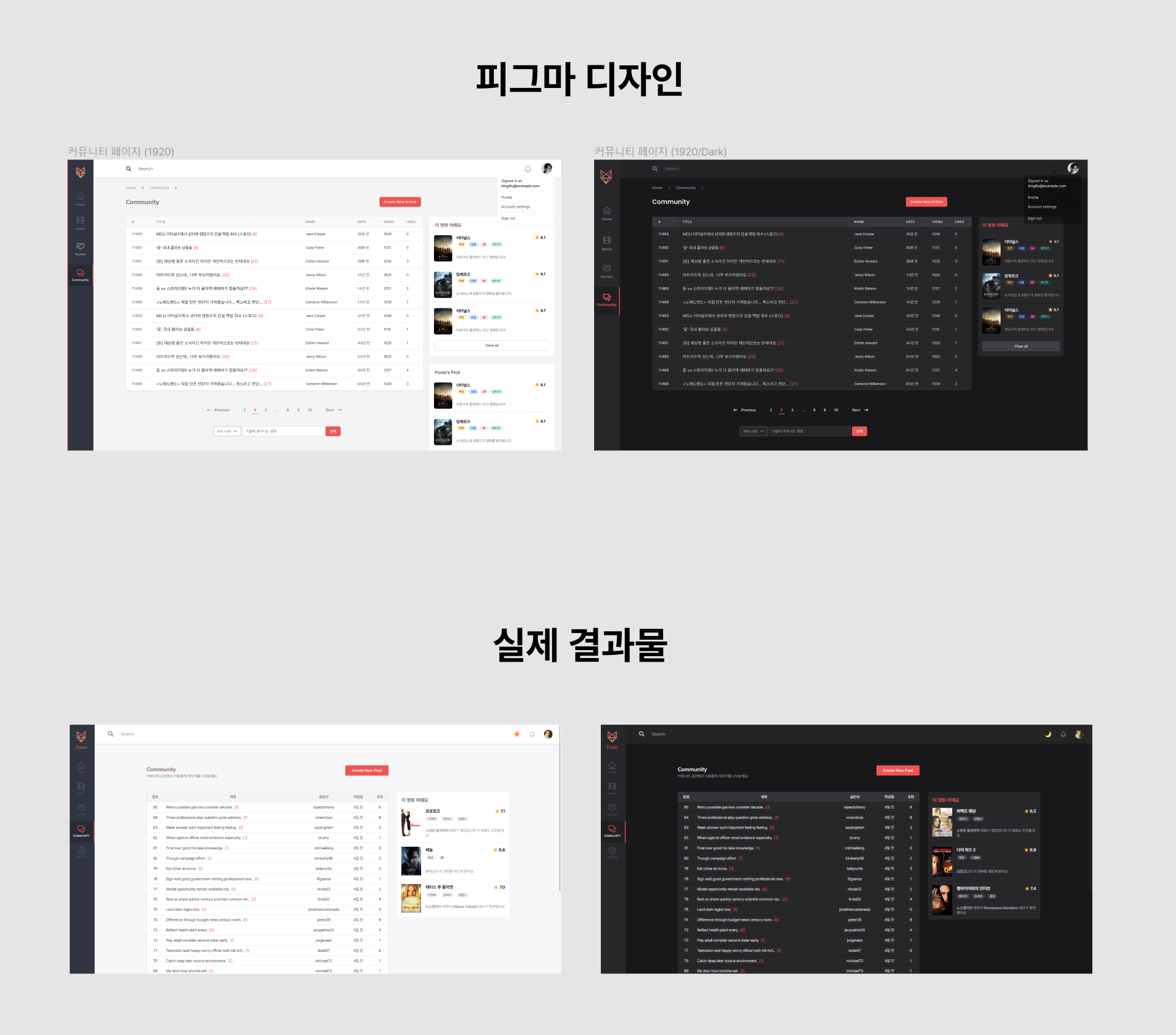
Figma에서 미리 디자인을 구상해 둔 뒤 코드로 구현하며 디테일을 수정했다.

이제 어디 가서 피그마 좀 해봤다 말할 수 있는 수준은 된 듯한 느낌적인 느낌.. 😜
그리고 난생 처음으로 벡터 이미지 그려가며 로고 디자인도 해버려...

그래서 결과는 어땠어?
라이트 모드, 다크모드를 지원하고 빵빵한 인터렉션과 UX가 살아있는
내가 꼭 하고싶던 디자인의 웹사이트가 나왔다.
아직 리펙토링과 추가 기능 구현의 여지가 많지만
그래도 시간 내에 이 정도 퀄리티를 냈다는 게 뿌듯했다!
앞으로도 계속 가꿔 나갈 예정이고, 만족할 만큼 개선을 한 뒤에는 배포도 할 예정이다. 🤗
마무리
이 자리를 빌어
2주 동안 매일 20시간 가까이 함께해준
modorie의 정신적 지주 소대장님께 소소한 감사의 인사를 표한다.

더 자세한 이야기, 개발 과정은
앞으로 꾸준히 업데이트 될 Github에서 😚
https://github.com/modorie/foxie
GitHub - modorie/foxie: 넌 누구니? 정말 예쁘게 생겼구나 👱♂️
넌 누구니? 정말 예쁘게 생겼구나 👱♂️. Contribute to modorie/foxie development by creating an account on GitHub.
github.com
https://github.com/modorie/foxie-api
GitHub - modorie/foxie-api: 난 여우야 🦊
난 여우야 🦊. Contribute to modorie/foxie-api development by creating an account on GitHub.
github.com
